[NEBULA] How to setup Facebook APP ?
Options
This is the follow-up based on How to setup Facebook Social Login?
1. Login to Facebook
Before creating a developer account, login into your Facebook account.
Create Facebook account
2. Create Developer Account & Create Facebook APP
You'll need Facebook developer account to get started. If you don't have one, upgrade your personal Facebook account to a Facebook Developer account now. Skip this step, if you already have a developer account.
Create Developer Account
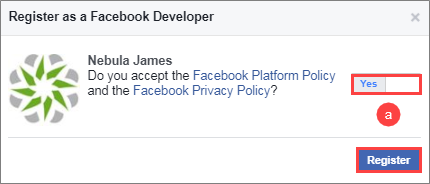
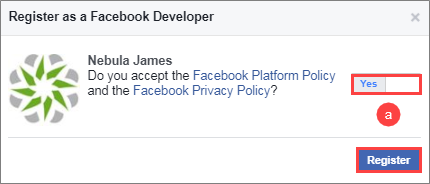
a. Toggle on (Yes) and click Register

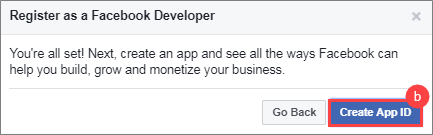
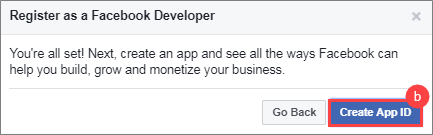
b. Click Create App ID to continue

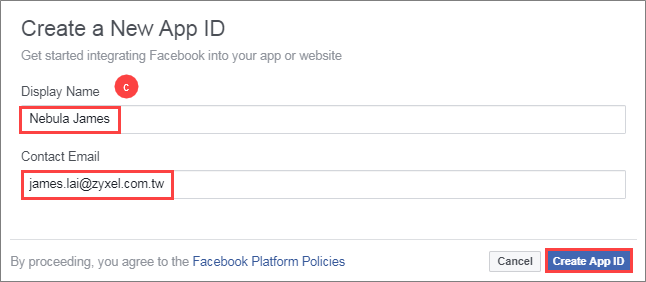
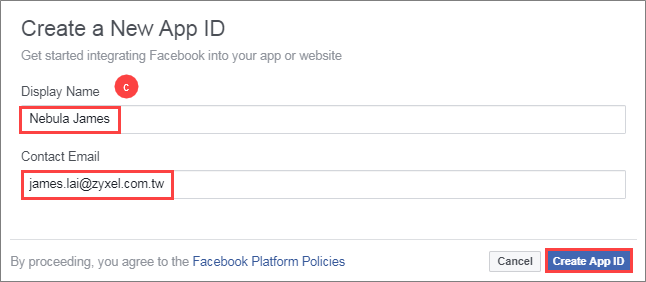
c. Enter Display Name, Contact Email and then click Create App ID

3. Enable Facebook Login under your Facebook App ID
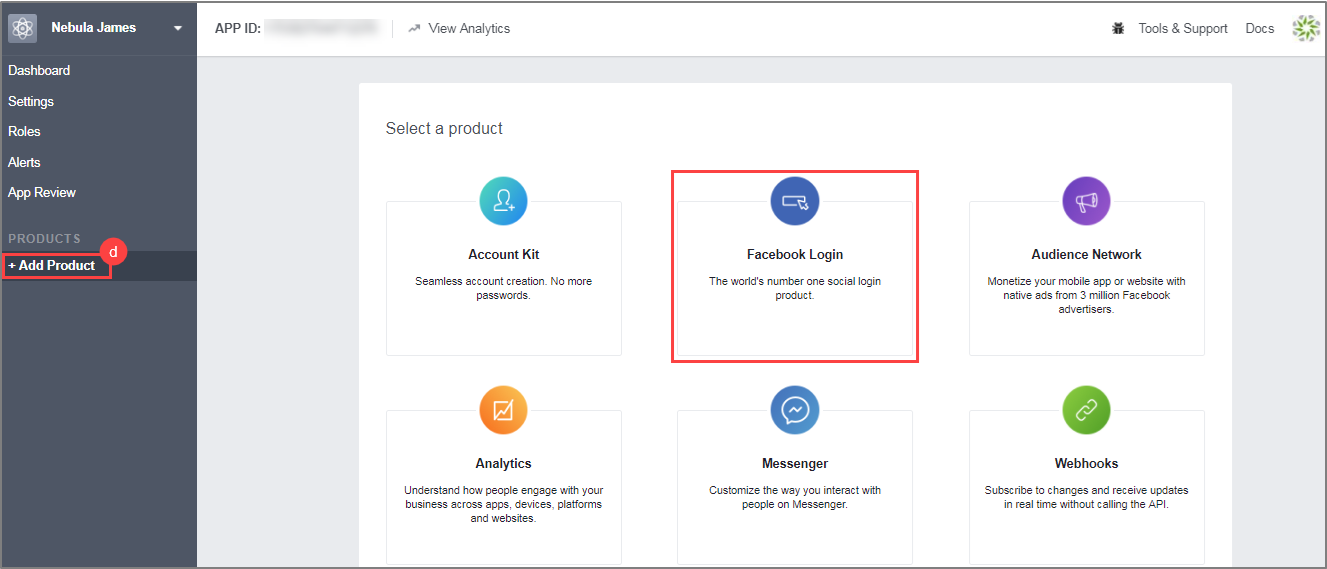
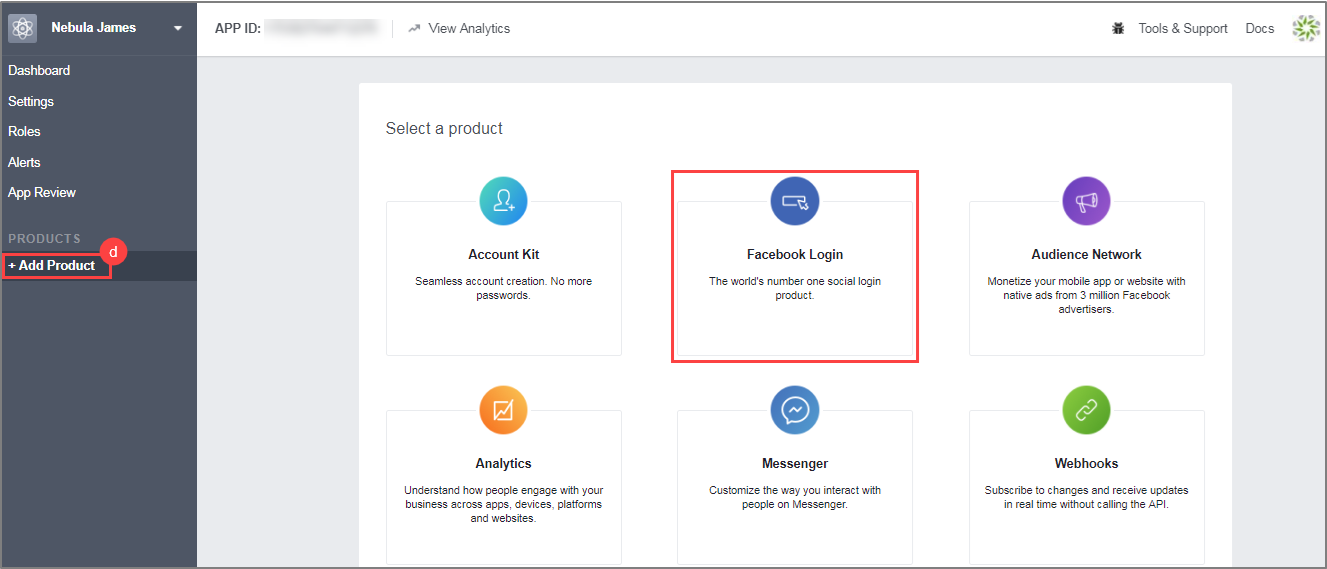
d. Select + Add Product in PRODUCTS under your Facebook App ID

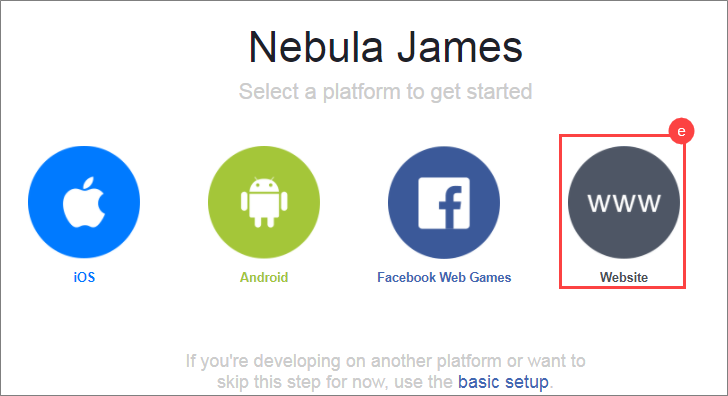
e. Select Quickstart under Facebook Login

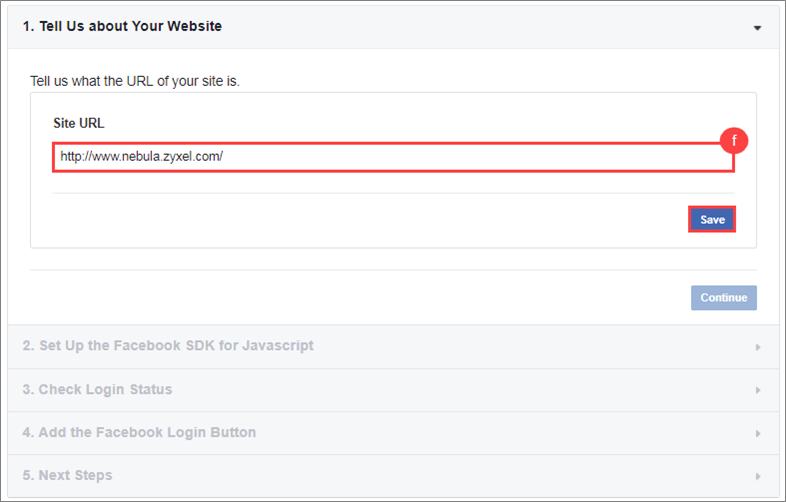
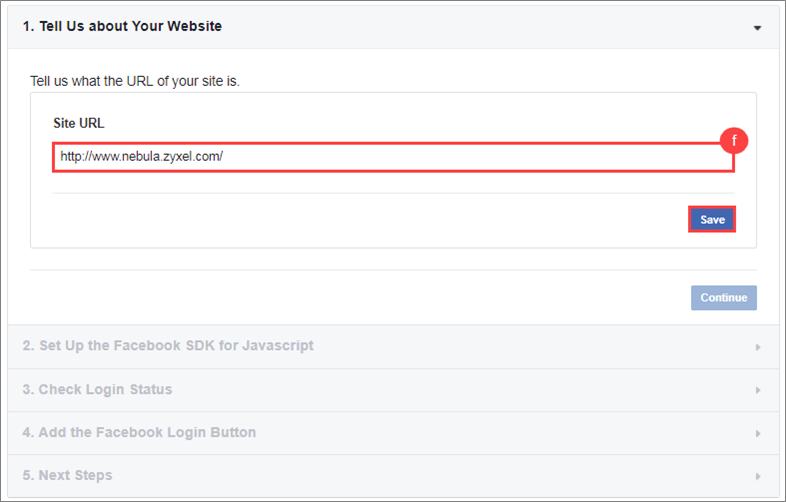
f. Under Tell us about your website, enter https://www.nebula.zyxel.com/ as the Site URL and then click save.

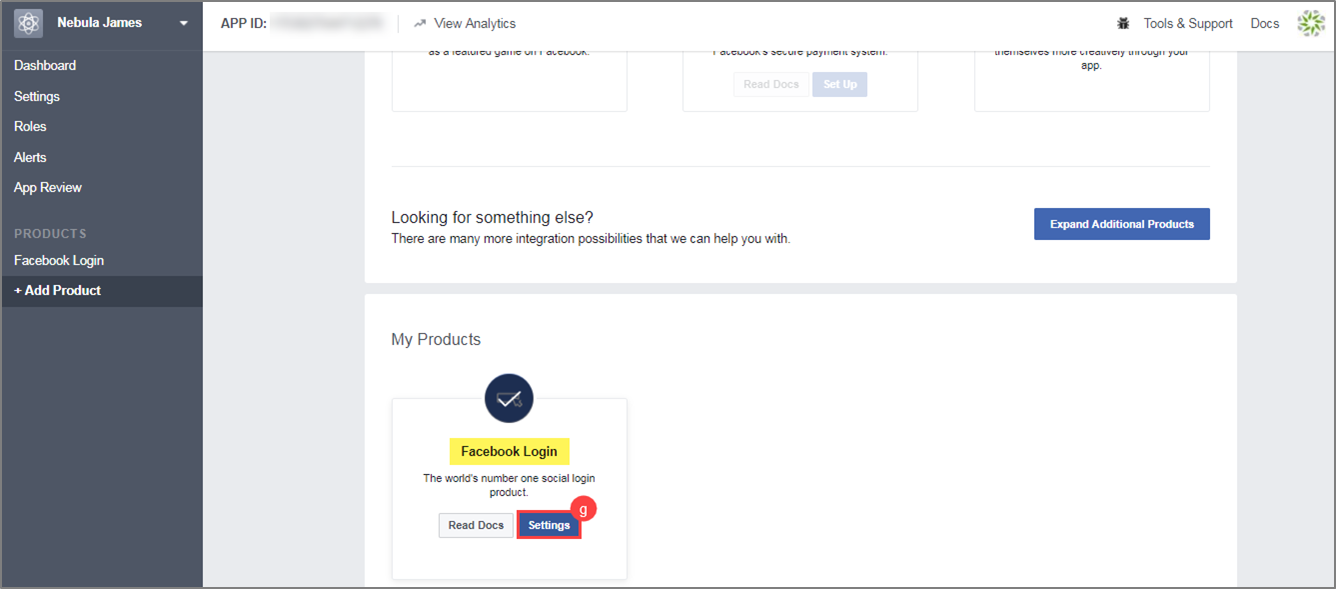
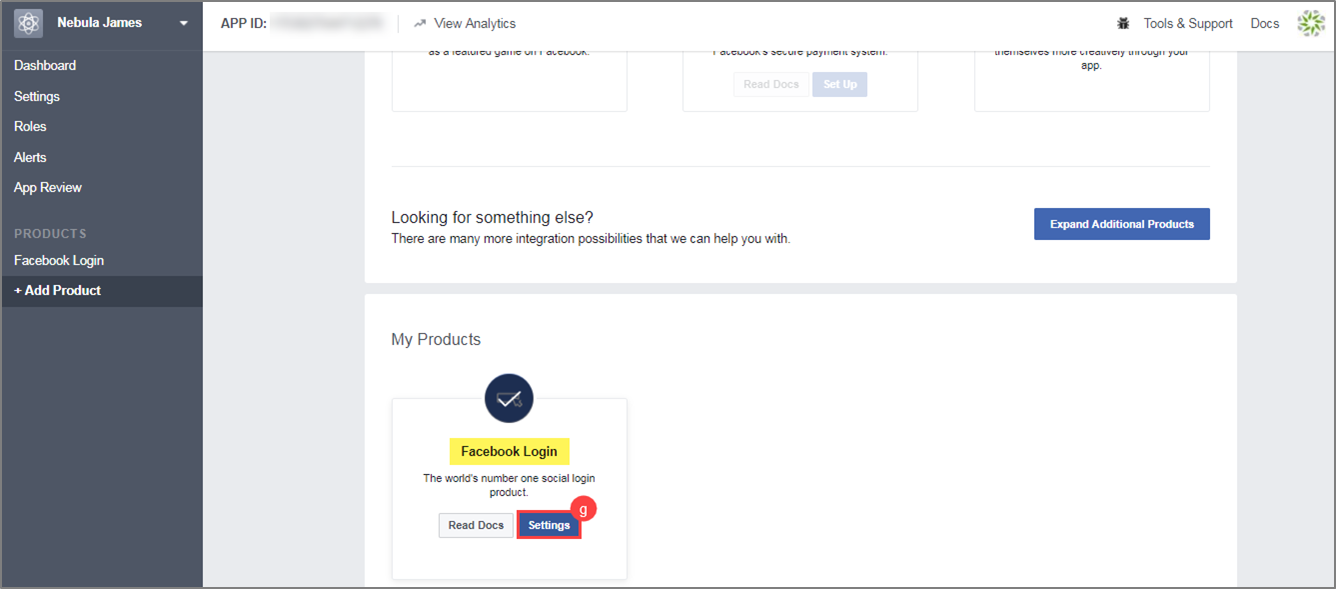
g.Choose Settings in Facebook Login under My Products

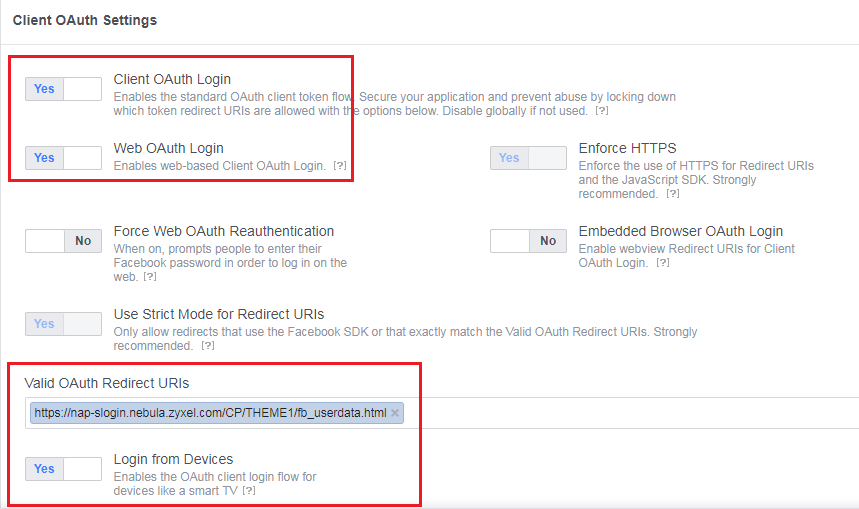
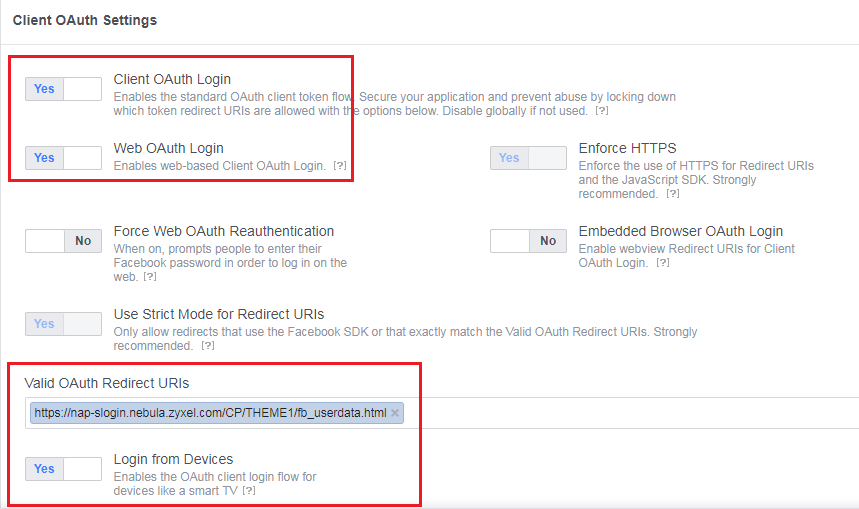
h. Go to Products > Facebook Login > Settings. Toggle ON (Yes) the options Client OAuth Login, Web OAuth Login and Login from Devices.
fill out NAP loading website pages in Valid OAuth redirect URIs:
"https://nap-slogin.nebula.zyxel.com/CP/THEMEX/fb_userdata.html"
This "X" in the URL makes reference to SSID number that has Facebook social login configure. If you have configured the SSID 1 with Facebook social login:

Then the URL in Facebook APP should be:
"https://nap-slogin.nebula.zyxel.com/CP/THEME1/fb_userdata.html"
Toggle and fill in the items marked in red then click Save Changes.

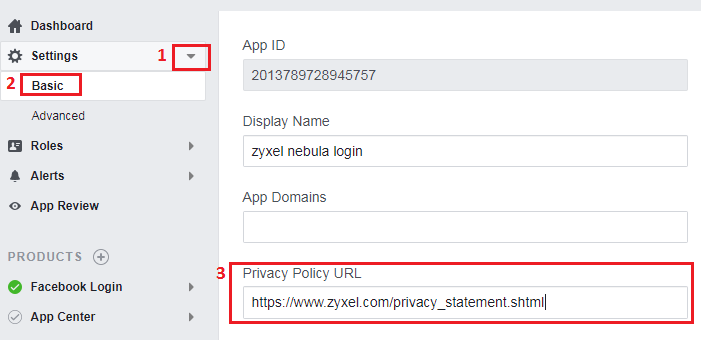
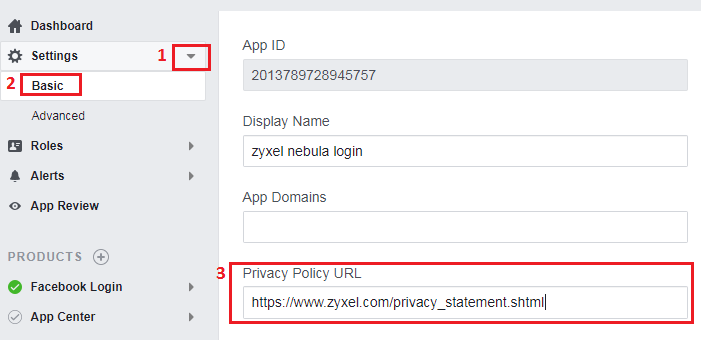
i. Go to the page Settings>Basic and add a Privacy Policy URL to declare your App's privacy policy that explains what data you are collecting and how you will use that data
In this example I input a URL to Zyxel's policy statment

4. Publish App
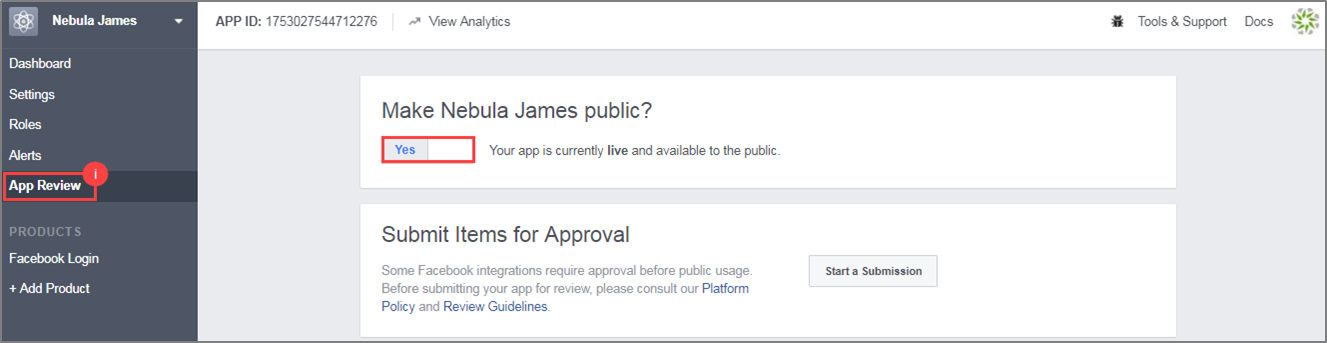
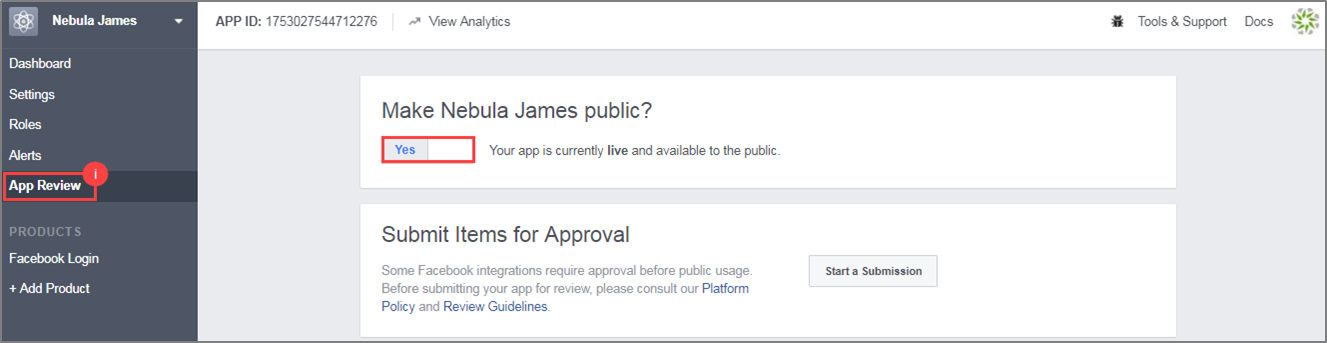
j. Select App Review and then toggle on (Yes) to push your APP

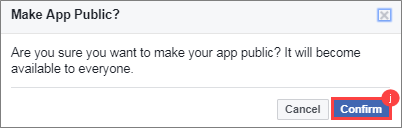
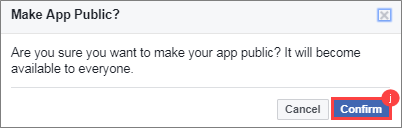
k. Click Confirm to continue

5. Facebook App ID configuration on NCC
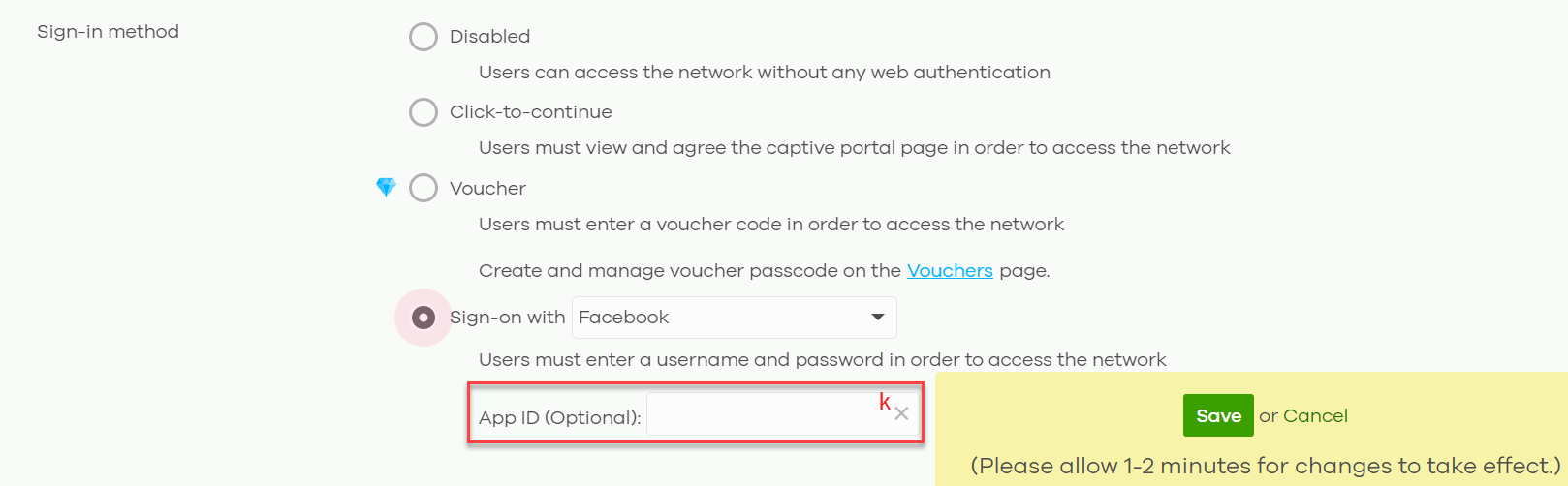
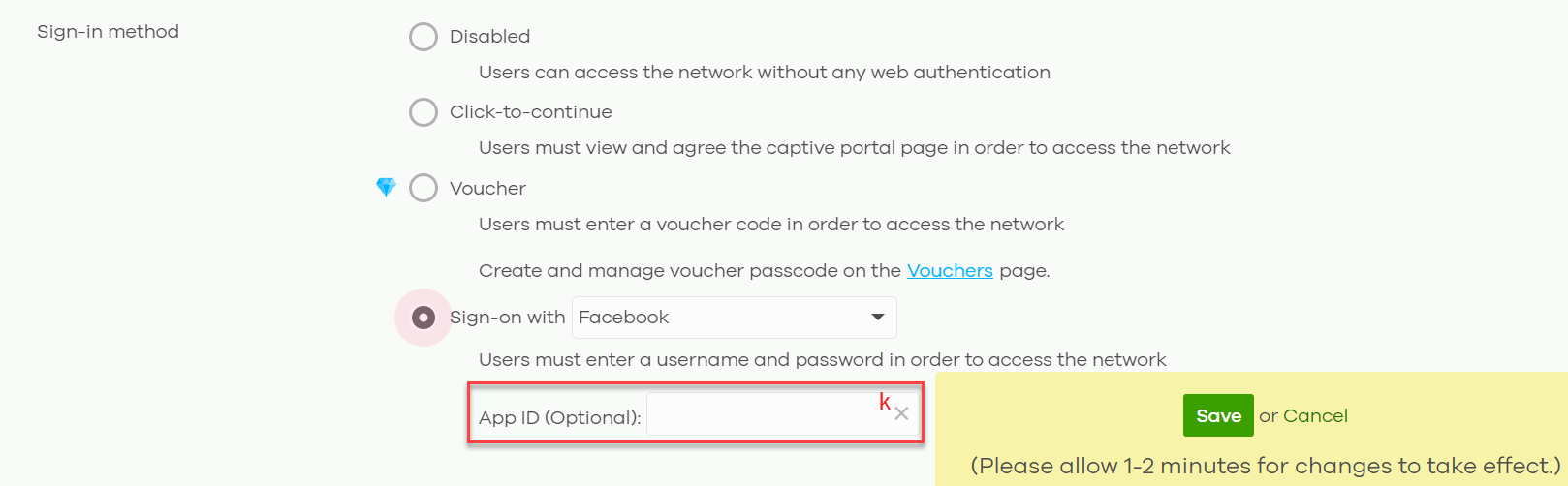
l. Add App ID on Configure > Access points > SSID advanced settings > Network access > Sign in method > Sign-on with Facebook, enter your APP ID and then save.

6. Facebook Analytics
Go to Facebook developer > Dashboard, and then scroll down

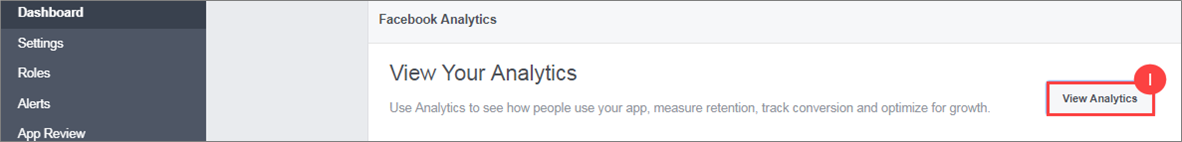
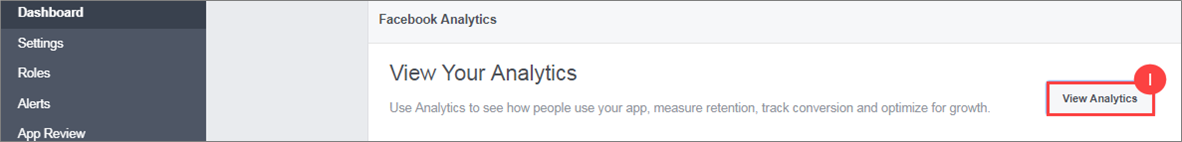
m. Select View Analytics

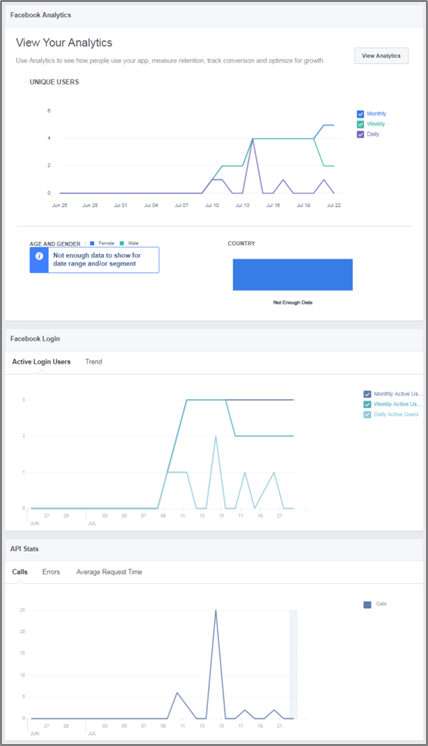
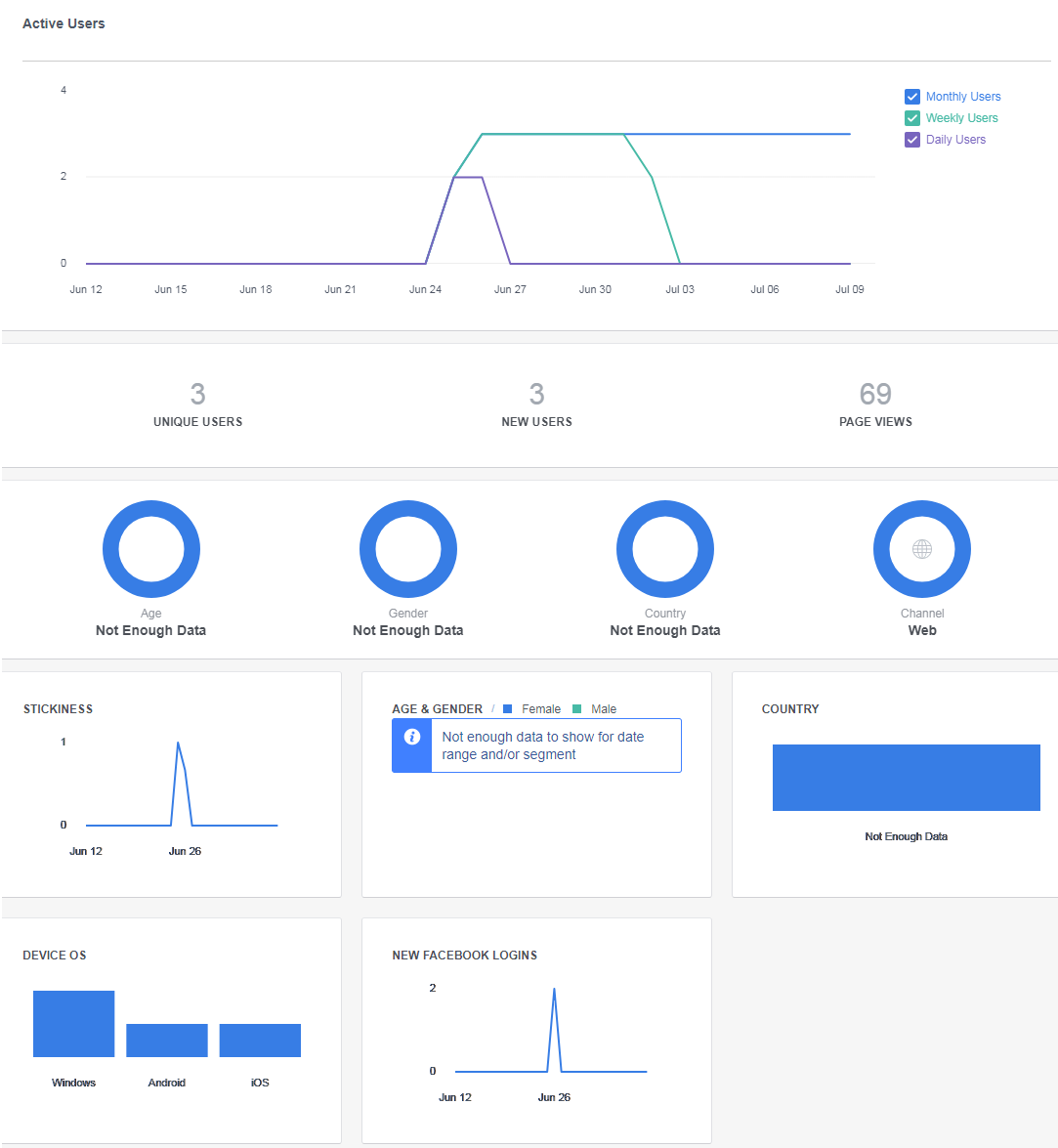
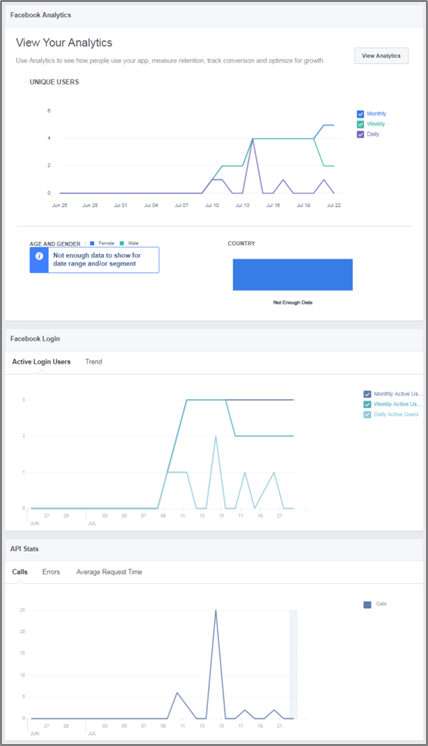
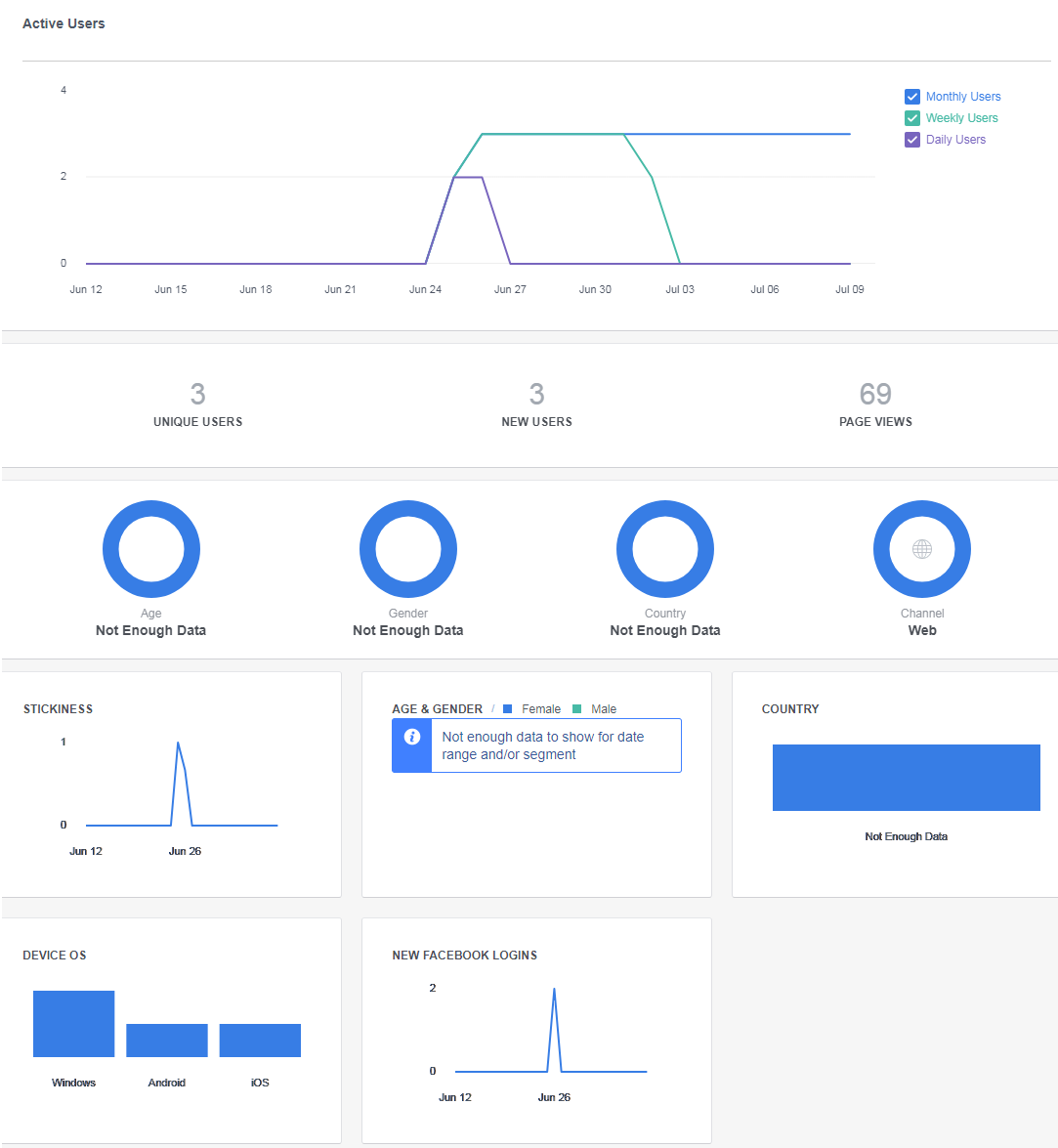
Active Users can be monitored as below in details

1. Login to Facebook
Before creating a developer account, login into your Facebook account.
Create Facebook account
2. Create Developer Account & Create Facebook APP
You'll need Facebook developer account to get started. If you don't have one, upgrade your personal Facebook account to a Facebook Developer account now. Skip this step, if you already have a developer account.
Create Developer Account
a. Toggle on (Yes) and click Register

b. Click Create App ID to continue

c. Enter Display Name, Contact Email and then click Create App ID

3. Enable Facebook Login under your Facebook App ID
d. Select + Add Product in PRODUCTS under your Facebook App ID

e. Select Quickstart under Facebook Login

f. Under Tell us about your website, enter https://www.nebula.zyxel.com/ as the Site URL and then click save.

g.Choose Settings in Facebook Login under My Products

h. Go to Products > Facebook Login > Settings. Toggle ON (Yes) the options Client OAuth Login, Web OAuth Login and Login from Devices.
fill out NAP loading website pages in Valid OAuth redirect URIs:
"https://nap-slogin.nebula.zyxel.com/CP/THEMEX/fb_userdata.html"
This "X" in the URL makes reference to SSID number that has Facebook social login configure. If you have configured the SSID 1 with Facebook social login:

Then the URL in Facebook APP should be:
"https://nap-slogin.nebula.zyxel.com/CP/THEME1/fb_userdata.html"
Toggle and fill in the items marked in red then click Save Changes.

i. Go to the page Settings>Basic and add a Privacy Policy URL to declare your App's privacy policy that explains what data you are collecting and how you will use that data
In this example I input a URL to Zyxel's policy statment

4. Publish App
j. Select App Review and then toggle on (Yes) to push your APP

k. Click Confirm to continue

5. Facebook App ID configuration on NCC
l. Add App ID on Configure > Access points > SSID advanced settings > Network access > Sign in method > Sign-on with Facebook, enter your APP ID and then save.

6. Facebook Analytics
Go to Facebook developer > Dashboard, and then scroll down

m. Select View Analytics

Active Users can be monitored as below in details

Zyxel Nebula Support
Tagged:
0
Categories
- All Categories
- 441 Beta Program
- 2.9K Nebula
- 210 Nebula Ideas
- 127 Nebula Status and Incidents
- 6.4K Security
- 538 USG FLEX H Series
- 340 Security Ideas
- 1.7K Switch
- 84 Switch Ideas
- 1.3K Wireless
- 51 Wireless Ideas
- 6.9K Consumer Product
- 295 Service & License
- 462 News and Release
- 90 Security Advisories
- 31 Education Center
- 10 [Campaign] Zyxel Network Detective
- 4.7K FAQ
- 34 Documents
- 86 About Community
- 99 Security Highlight
 Zyxel Employee
Zyxel Employee


